
+ /reference/plugins/like/ + opengraphprotocol/ |
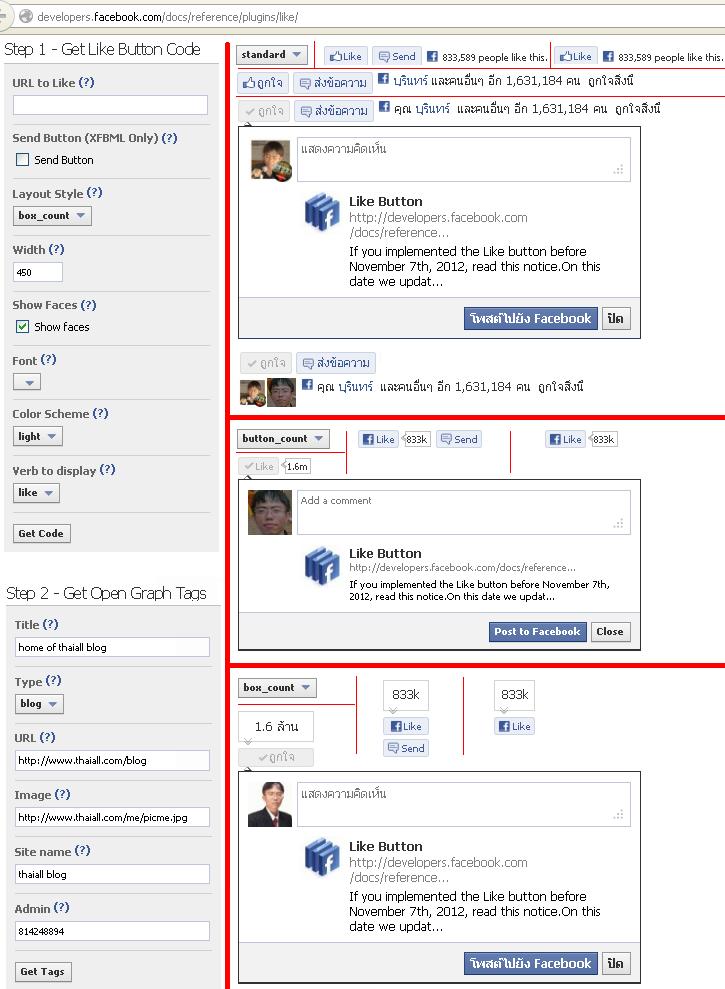
ตัวอย่าง code 3 ส่วน
ส่วนที่ 1 ส่วนที่ 2 ส่วนที่ 3 |
|
การใส่ปุ่ม like ใน album ภายนอก fb แต่อ้างภาพจาก fb ในการสร้างปุ่ม like เพื่อนับจำนวนในแต่ละภาพ พบว่า fb เปลี่ยนกฎหลายข้อ ทำให้ code ที่เคยใช้อยู่ใช้งานไม่ได้ http://www.thaiall.com/facebook/likebutton.php แต่ผมต้องการทำ และสิ่งที่ต้องการ คือ เก็บภาพใน fb แล้วเปิดให้เพื่อนกดไลค์ผ่านเว็บเพจ ที่จัดทำเป็น gallery แยกออกมานำเสนอภายนอก ปัญหาที่พบ และคาดว่าเป็นการป้องกันของ fb สำหรับการกำหนดค่าแต่ละภาพในส่วนตัวแปร data-href ซึ่งทดสอบโดยตรงกับ http://developers.facebook.com/docs/reference/plugins/like/
โดยเขียน script img.php รับ url ของภาพแบบไม่มี & เมื่อรับแล้วก็แสดงผ่าน tag img ตามปกติ ตัวอย่าง code ของ img.php | |||
|
ระบบ album รุ่น 2554
|